网店自定义区域装修教程(二)
网店自定义区域装修教程(二)

淘鹊桥
2022-07-22 09:42:50
上面的教程,淘宝店铺装修的小编给大家说了自定义区域装修的准备步骤,下面是创建新图层,做背景,放图片。步骤如下:
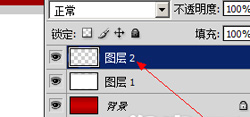
1、点击图层面板新建按钮新建一层,自动命名为图层2.

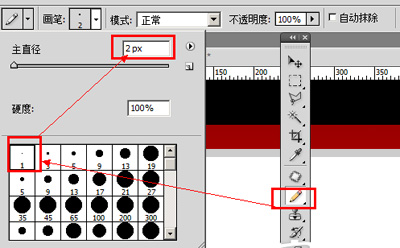
2、如下图选取铅笔工具,并设置笔尖大小为2个像素

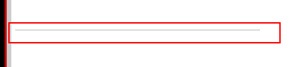
3、在画布左边某点按下左键后,再按下shift键,向右拖动鼠标,这样我们就画下了一根灰色(如果背景不是灰色,请调整为灰色,这样画出来的才是灰色)的分隔线。

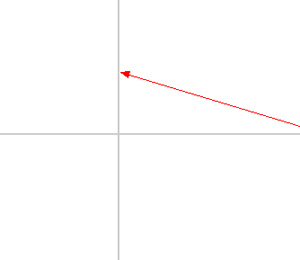
4、同样的方法,再新建一图层3,画下一竖直的分隔线。

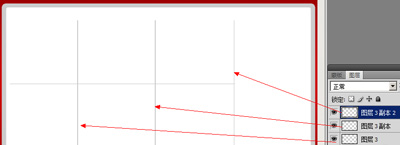
5、将图层3点按鼠标拖动到"新建图层"按钮上,这样我们就复制了两份图层3,复制后我们使用键盘方向键移动复制的图层。
 ######
######
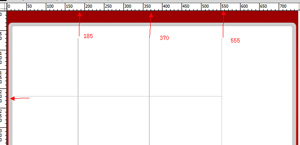
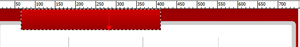
6、此时可以按ctrl+r键打开标尺,因为画面为750宽度,我们分成四份,利用方向键移动到对应的位置。

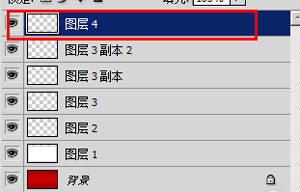
7、接下来我们做标题部分。新建一图层4.

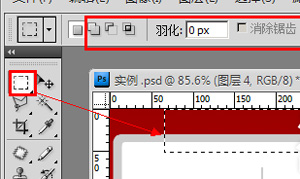
8、在画布的顶上拖动鼠标做一选区,这个选区大小按下图大小设置,无详细参数。

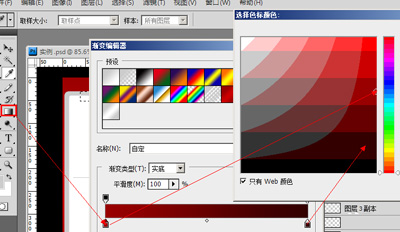
9、再次选择渐变工具,在选区内向下拖动,将刚才做好的红色渐变填充到选区,如图:

10、同样建立图层5后,再做一个选区。
11、选择渐变工具后,打开编辑器,将颜色设置更改为如图。自下往上拖动,产生如开效果。


12、按下ctrl+[键将图层五移动到图层4的下方。按下ctrl+t键,进入变换状态。
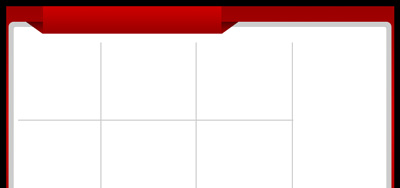
13、在变换状态下,按下ctrl+shif.然后向内调整色块的右下点。
调整后看到效果为下图:

以上,放置自定义区宝贝图片的背景已经做好了,下面就是处理图片、放置图片代码的教程,请点此查看。
有人问小编,为什么这么下功夫装修网店的自定义区呢?淘宝店铺装修的小编告诉大家:自定义区的使用奥秘。
